勉強ログ ~3/55~
カリキュラムの進捗が予定より良いので、今日は脱線してProgateでRubyを勉強しました。
初級編なので基本構文のみですが... 短いですね。コードが。
標準入出力だけ比較しても、C#と比べると全然違いますね。
大規模なアプリケーションになるとコンパイラ言語の方が早いんでしょうが、簡単なプログラムならスクリプト言語の方が生産性が高いというのも納得です。
今日は以上。
時間:19:30~21:00
メモ:・if、whileなどの構文の最後は「end」で締める。
・標準入力はgets : x = gets
・配列:x=["value1","value2"]
・string.chomp:末尾の改行を除く。
・val.to_s:文字列に変換。
・val.to_i:数値に変換。
・ハッシュ配列:ディクショナリ的なもの。
x = {"key" => "value","key" => "value"}
→こっちでも可 x = {key: :value}
・配列オブジェクト.each do |key,value|
勉強ログ ~2/55~
引き続きHTMLとCSSについての学習です。
といっても、ほぼ過去に勉強したことの復習みたいな基礎の基礎なので、
若干飽きてきた感じがしますが、まあ助走という感じですね。
そもそも完全初心者と全く同じカリキュラムなので、予想できたことですが。
Lesson1 の内容がすべて終わったので、次からはLesson2「BootStrap」です!!
きれいなデザインを簡単に作れるとのことなので、しっかり身に付けていきたいと
思います。
時間:19:00~20:10
メモ:
・labelやInputはインライン要素なので改行されない。
・パスワード入力欄はtype="password"
・送信ボタンはtype="submit"
・ラジオボタンはtype="radio"
ーname属性が同名のものをグループ化
ー送信されるのはvalue属性の値
ー初期値はchecked="checked"
・チェックボックスはtype="checkbox"
ーname属性が同じものでグルーピングする
ー送信値は「name=値」形式
・ドロップダウンリストは<select>タグ
ーリストの項目は<option>タグで定義
ー送信されるのはoptionタグのvalue値
・複数行テキストは<textarea>タグ
ー1行文字数=cols
ー行数=rows
ーmaxlength=最大文字数
ーplaceholder=入力補助テキスト
ーtextareaにテキストが設定されている場合、プレースホルダの内容は表示されない
ので注意。
・隠しデータはtype="hidden"
ー設定されているvalueの値が送信される。
・javascriptの記述位置
ーhead内の末尾
ーbody内の末尾
・SCSS
ーコメントはC#と同じ
ーSCSSではネスト構造でセレクタの指定が可能
ー変数の定義が可能=$英数字
ープロパティを組み合わせたオブジェクトを構成することができる
定義:@mixin name{・・・}
使用:@include name;
ーオブジェクトの引数に変数を使用することも可能
定義:@mixin name($val){・・・}
使用:@include name(value);
ーCSS、SCSSの外部ファイルをインポートすることが可能。
ーCSSの場合はファイルの最初に@importを指定しなければならないが、
SCSSでは制約なし。
使用:@import ”css名、or SCSS名”
勉強ログ ~1/55~
ついにスクーリング期間が始まりました!!
今日から8週間でRuby On Railsを使用したWEBサイト開発ができるようになるよう、頑張ります!!
とはいっても、初回メンタリングはまだ先なので、しばらくは黙々とカリキュラムを自学するのみ。
かといって油断が許されるようなカリキュラムの量ではないので、先行して進めていた分のアドバンテージを保ったままでいられるよう、計画的に進めていきたいです。
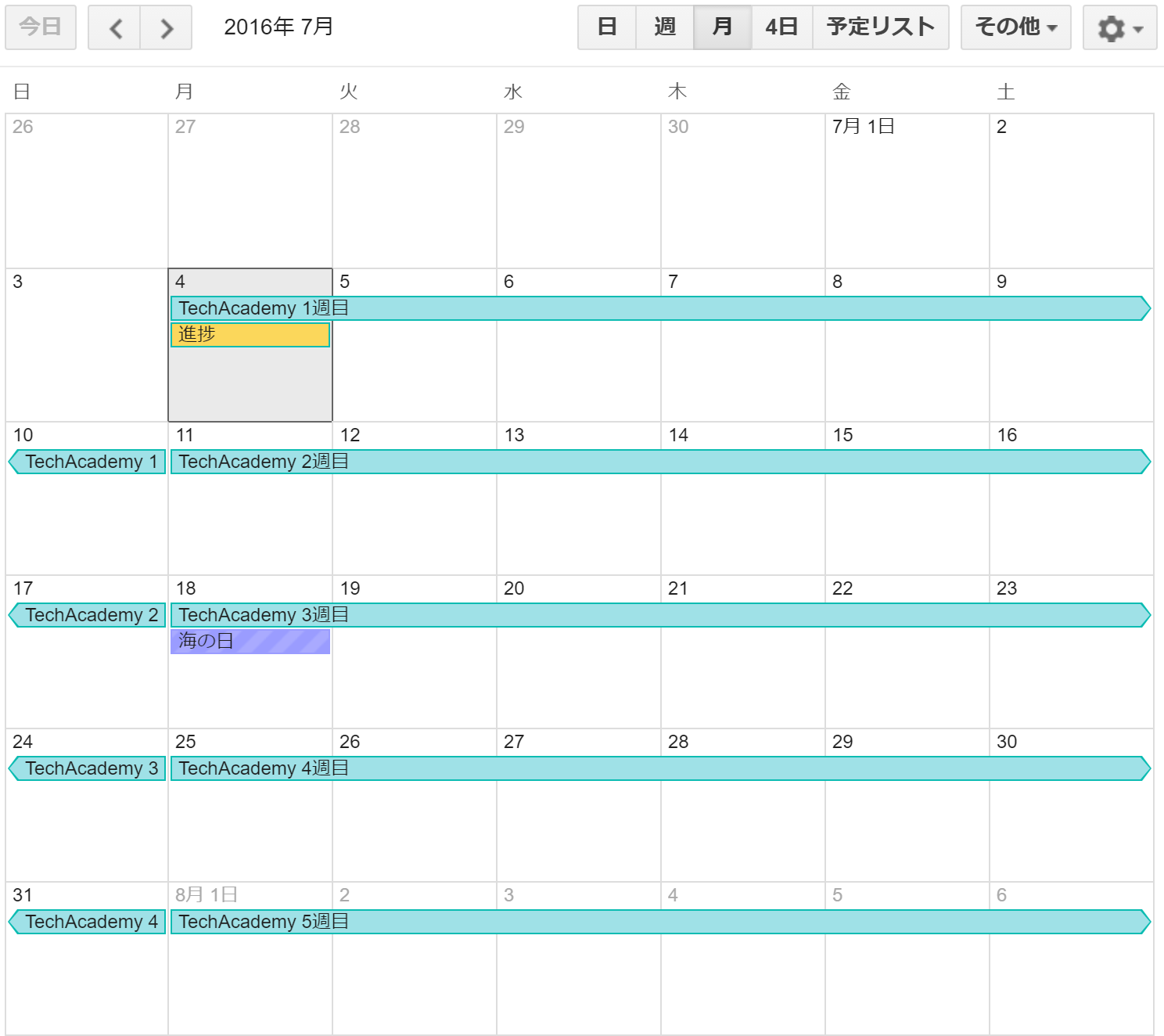
ちなみに今回はGoogleカレンダーでざっくりとスケジュール感を設定しました。
はい、ざっくりしすぎだと自分でも思いますが、いかんせん細かく決め過ぎて逆に失敗することが多いので、今回はLesson単位で期間を割り振りました。
絶対に遅延は許さん!!
時間:21:30~23:30
感想:そろそろエアコンが必要か。Surfaceのファンが回りっぱなし。(裏でBGMを流しているYoutubeのせい?)汗で端末が汚れるし。
CSSに関しては別途詳細の勉強が必要。スクール終了後の課題。
勉強ログ ~事前学習5日目(-1/59)~
今日もTechAcademyのカリキュラムを進めました。
今回オンラインスクールを受講するにあたり、サンプルコードは可能な限り写経して実行するという決まりを作ったんですが、長いコードになるとさすがに時間がかかりますね。
自分の打鍵速度が遅い(ブラインドタッチができない...)のも相まって、全然目標通りの進捗になりません。
でも、これまでの独学で写経を少なくして勉強した結果が現状の低レベルなので、何とかペースアップして進めていきたいと思います。
仕事辞めようかな...。
時間:15:00~17:00
感想:暑さに負けてぼんやり進めてしまう時間が結構あった。
カフェでやっても周囲の音が気になって集中力が切れるのであれば、
今度から耳栓かノイズキャンセリングイヤホンを使うことを考える。
勉強ログ ~事前学習4日目(-2/59)~
せっかく休みで勉強時間があるはずなのに、気がつけばほとんど勉強できない1日でした。
(公園でぼうっとしてたらいつのまにか1時間経過...)
本日はTechAcademyのカリキュラムを先行して進めました。
Lesson1はHTMLということなので、先日やったProgateの内容とモロ被り・・・。
まあ、WEBアプリケーションを開発するのがこのスクールでの最終目標となっているので、早めに終わらせて早くRubyの勉強に入りたいものです。
ちなみに、自分の作りたいアプリケーションを完成させるというのがTechAcademyのカリキュラムの最終目標なのですが、悲しいかな、一切何も思いつきません。
思いつくようなものは大体類似アプリが既に存在するので、どうするか悩みどころです。改善案を出すのは得意なのですが、0からのクリエイティブは全くの不得手なのでつらいところです。
そして眠い!!ナルコレプシーの再発か?
時間:14:30~16:00
感想:過去にやったことがある内容なのに進みが悪い。
もう少しざっくり読む感じで進めるべきかな。
勉強ログ ~事前学習3日目(-3/59)~
いよいよ来週からTechAcademyの開講です。
開始直前案内が来たことで緊張感が高まってきました。

カリキュラムが始まると並行して進めている他の勉強は後回しになると思うので、今日はその分別の科目を勉強しました。
通称「セスぺ」です。
正直並行で勉強して今年の秋期試験に合格できる気はあまりしませんが、
一応本年度の合格を目指しています。
(1時間で30Pほどしか進められない遅読家なので、よけいにムリゲー感が。)
今年の春に応用情報技術者試験をこの「合格教本」シリーズのおかげで合格できたので、ゲン担ぎ的に同シリーズの参考書を選びました。
しかし、ITILとかISMSとかの用語はまだしも、ISO 20000やらなんやらの
規格は覚えられる気がしない...。
とりあえず、来週から8週間はTechAcademyに全力を注ぐことになるので、こちらは気分転換程度に進めることにします。
時間:15:30~16:30
感想:しばらくあまり進められそうもないので、多分忘れると思うと
全然進まなかった。ISOとか規格大杉。
勉強ログ ~事前学習2日目(-4/59)~
今日はまだTechAcademyは始まってないので、予習として下記のサイトで勉強しました。

「Progate」です。
月額980円でHTML、Javascript、JQueryなどを学習することができます。
(TechAcademyのカリキュラムとモロ被りな点については気にしない。)
このサイトはスライドで学習した後に実際に自分でコードを打ち込んで練習することができるため、個人的に非常に気に入っています。
前はエディタでマークアップしてブラウザで開いて・・・とやっていて、面倒くさくなってやめたことがあったため、1画面でスライドを読むのと実行結果の確認ができるのはすごくやりやすくていいですね!!
今日は1時間半スタバで勉強してHTMLの中級編が終わったので、このぐらいの時間なら予習としてちょうどいいと思います。
とりあえず、スタバも閉店なので今日はここまで。
(あ、社労士の方も勉強しなきゃ・・・)
時間:19:30~20:40
感想:ペース的には問題ない(はず)。
この2つは並行して進めても問題なさそう。
勉強ログ ~事前学習1日目(-5/59)~
TechAcademyから学習システムへのログインアドレスが送られてきました。
実際にメンタリング等が始まるのは7/4からなので、まずは環境を整えるところから始めます。
カリキュラムのLesson0がまさに環境の準備に関する内容なのですが・・・
・Slack
・Cloud9
・Herock
多いですね!!
これまではVisual Studioだけ入れていればよかったので、さっそくWEBアプリケーション開発の洗礼を受けたような気がします。
とりあえずカリキュラムどおりに進めれば問題なかったので、今日はここまでとします。
時間:21:00~23:30
感想:ちょっと進め方がゆっくり過ぎた。
もう少し時間管理をしっかりする必要がある。
はじめに
今年で30歳、おっさんの仲間入りをまもなく果たすkekoshです。
簡単に経歴を...
2009年4月:東京のSIerに就職。
2013年4月:うつ病になり10月まで休職。
復職後グループ会社に転籍になり、お問い合わせ一次受窓口として
今年で4年目。
趣味:特になし。強いて言えば読書とアニメ鑑賞。
こんな私ですがこの度、今更ながら転職を考えるにあたり、プログラミング言語を
勉強することにしました!!
これまでもVBやC#を独学し、デスクトップツールを作成したりしていましたが、
ファイル名を比較したりぐらいなもので、コピペで作ったおもちゃの域を出ることができませんでした。
IT系企業に計8年もいてこのザマ・・・ということで、新たに勉強することにしたのが
Ruby!!
業務では使えません!!(会社ではWindowsFormぐらい。DBすら使用不可。)
自宅のパソコンはWindowsのみ!!(MACユーザーの方が一般的らしい。)
ちなみに「TechAcademy」というオンラインスクールを使用して8週間で
勉強する予定です。
(単純な独学ではこれ以上は無理だと悟りました。)
このブログでは途中で挫折しないように、勉強の経過を記録していくつもりです。
ブログ自体書くのが初めてなので、どうなるかは未知数ですが、
よろしくお願いします。