Visual Studio 2017 Community Edition でNode.js開発環境作成
Node.js の勉強を始めて1か月ほど経ちましたが、まだ全然アプリケーションを作成できるレベルに達していません。
そもそもVisual Studioのインテリセンスにどっぷり依存してきたので、インテリセンスがない状況ではまったくコーディングできない有様...。
ということで、Visual Studio 2017がタイミングよくリリースされたので仮想環境にインストールし、Node.jsを使える環境を用意しました。
Node.js開発環境の構築
1.Visual Studio 2017 Community Edition をインストール。
(インストーラを実行するだけなので省略。)
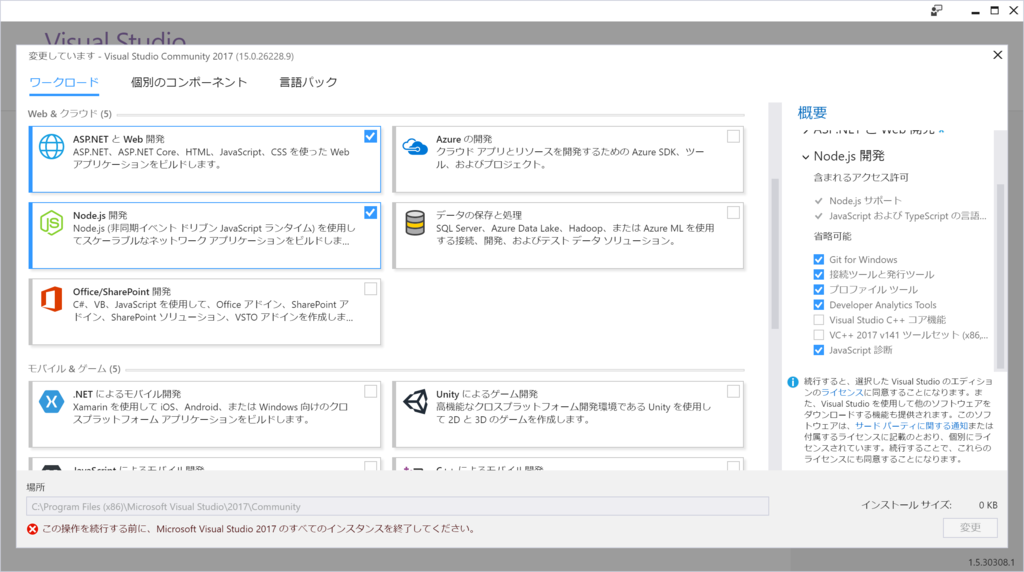
2.骨組みのインストール完了後、個別の開発環境に必要なコンポーネントが
まとめられた「ワークロード」の選択画面が表示されます。(超便利!!)
この中から、「Node.js開発」にチェックを入れ、右下の「変更」ボタンを
クリックしてインストールを開始します。

これで完了。めっちゃ楽です。
あと、パッケージインストールが通常のNPMとは違うので若干戸惑いました。
[ツール > Node.js Tools > Node.js 対話型ウィンドウ]からコンソールを開いて実行します。
注意が必要なのが、「npm install」ではなく「.npm install」であること。
先頭のドットを忘れてて、なんどもSyntaxエラーと顔をあわせることになってしまいました。コマンドを打つときは要注意っと...。
今日はここまで。
npm install と GitへのAdd
業務をメール中心で回していながら、非常に非効率的なやり方をしているので、受信したメールを加工するアプリケーションを作りたいと思いつきました。
一応C#で作成を検討したものの、Node.jsを勉強したくなったのでチャレンジすることにしました。
【使用するパッケージ】
・poplib
→POP3扱えるものを探したら、まったく情報がなく...。
とりあえず一番ダウンロード数が多いもので試してみることに。
【引っかかったこと】
パッケージのインストールとデモコードの確認までは比較的順調に進んだものの、GitにAddしたら大量のWarningが発生!!
----------------------------------------------------------------
warning: LF will be replaced by CRLF
----------------------------------------------------------------
Gitはデフォルトでファイル内の改行コードをLF→CRLFに変換する設定らしい。
設定は「.gitconfig」ファイルに記載するらしいですが、見当たらず検索すると、
ルートディレクトリにありました。
(cmd で「git config --global --edit」で編集も可能。)
でも、結局どう直せばいいねん!!となったので、下記のページに記載されていたコマンドを実行後、AddするとWarningがきれいさっぱりなくなり、「.gitconfig」には下記の記載が追加されていました。
----------------------------------------------------------------
[core]
autoCRLF = false
----------------------------------------------------------------
今日はここまで。できる人たちは自分で解決できてすごいなぁ、と感心するばかり。
Git再入門
Gitの使い方を完全に忘れていたので、再度イチから始めました。
必要なもの
・Git for Windows
・GitHub アカウント
手順
【下準備】
1.公式からWindows用のGit インストーラーをダウンロード。
インストール作業を実施。特にメモするような点はなし。
2.GitHubにアカウント作成。
放置してあったアカウント情報を引っ張り出して確認。
【Git操作】
1.cmdを起動し、cd、mkdirコマンドを使用してGitで管理したいディレクトリを
作成&移動
例:mkdir test && cd test
2.管理したいディレクトリにいることを確認して初期化処理
例:git init
3.GitHubのメールアドレスとユーザー名をローカルのGitに登録
例:git config user.email アドレス
git config user.name GitHubのユーザー名
4.ローカルGitにファイルを追加
例:git add test.txt(すべての場合は「git add . 」または「git add -A」)
5.Gitの状態を確認
例:git status
6.addしたファイルをコミット。コミット時は必ず"-m"オプションを使用してコミットメッセージを登録する。
例:git commit -m "test commit"
コミットをミスった場合は「git reset」で削除(オプション要確認)
7.コミットログからコミット状況を確認
例:git log
例:git remote add origin githubのリポジトリのURL
9.GitHubの状態とローカルGitの状態を合わせるために、pullを実行する。
例:git pull origin master
10.初回のプッシュを行い、接続を確認
例:git push -u origin master
※初回プッシュ時には「-u」オプション必須。
このblogにも前にGitを勉強した時のことを書いてるけど、ものの見事に忘れています。
やっぱり普段から使ってないとだめですね。
以上
Hyper-V環境のディスクサイズ変更
Hyper-Vで勉強用の仮想マシンを作成したけれど、あとからいろいろ手を出していると初期設定の容量では不足してきたので、ディスク容量を拡張することにしました。
Hyper-V で構築済みの仮想マシンのディスクサイズを変更する手順
【クライアント側】
1.Hyper-Vマネージャーを起動する。
2.サイドバーから「ディスクの編集」を選択

3.仮想ハードディスクファイルを選択する。
※仮想ハードディスクファイルのディレクトリパスが初期表示さているので、
デフォルト設定ならそのディレクトリ内からファイルを選択すればいい。

4.実行する処理を選択する。今回はディスクの拡張が目的なので、「拡張」に
チェックを入れて「次へ」を選択。

5.拡張後のファイルサイズを入力する。今回は30GBに設定。
※仮想環境作成時の初期サイズは19GB。
6.設定した内容の要約が表示されるので確認し、問題なければ「完了」を選択。

7.正常に完了したらクライアント側の作業は完了。
仮想ハードディスクのサイズを増やしただけでは、仮想環境の使用可能領域として認識されない。(パーティションで区切られたVolumeが末尾に追加されているイメージ)
そのため、既存のボリュームを拡張して追加した空き領域とつなげる必要がある。
今回は「diskpart」コマンドでVolumeを拡張(統合)する。
【仮想マシン側】
1.「cmd.exe」を管理者として起動。
2.「diskpart」コマンドを入力。
3.「list volume」コマンドで存在するVolumeの確認。拡張対象のVolumeを確認する。
4.「select Volume名」コマンドで拡張対象のVolumeを選択。
5.「extend」コマンドを実行する。
6.「正常に拡張しました。」メッセージが表示されれば完了。
OSがWindows10になって特にインストール作業の必要がなかったので、Hyper-Vで仮想マシンを作成しました。
でも、色々情報を検索していると、VirtualBoxとかで仮想マシンを管理した方がよかったかな、とちょっと後悔...。
まあ、今勉強していることが一区切りついたら、切り替えようと思います。
参考:
http://www.atmarkit.co.jp/fwin2k/win2ktips/869vhdextend/vhdextend.html
勉強ログ ~24/55~
何でもかんでも作業をVBAで自動化しようとする人間がいると鬱陶しいですね。
特に自分ができるからと言って「なんでやってないの?」とか言ってくる人は心底嫌いです。事務スタッフばかりの部署なのに、保守性とか考えてんのかよ。
さて、昨日まで仕事の方が立て込んでおり、ついにメンタリングをキャンセルするという事態に陥ってしまいました。
仕事が一段落したので、またペースを戻していきたいと思います。
次のカリキュラムはTwitterクローンの作成となっています。
まだ今日は最初の方なので、ほとんどこれまでの復習みたいな内容だったのですが、やはりまだ身に付いていないところが多く、若干へこみました。
特に、rails new した時にrails のバージョンが4系ではなく、5系になってしまうことを忘れてしまい、再インストールという面倒な作業が発生してしまいました。
ということでメモ。
○Railsをアンインストールする。
1.「rails -v」で現在のRailsのバージョンを確認。
2.「gem uninstall rails --version 5.0.0」でアンインストールを実行。
3.「rails -v」で結果を確認 ※たぶんアンインストールできていない。
4.railsのコアライブラリ「railties」をアンインストールする必要がある。
5.「gem uninstall railties -v '5.0.0'」でアンインストールを実行。
6.「rails -v」で結果を確認 ※きっと前の状態に戻っているはず。
ついでに。
○Railsのバージョンを指定してアプリケーションを生成する。
「rails new _4.2.7_ appname -B」※「-B」はBundler の停止
以上
時間:21:30~23:40
メモ:
・「bundle install」とは
→「bundle」とはそもそも「Bundler」という、gemのパッケージの管理、インストールを行う
ツール
→「rails new」コマンドを実行した際に、デフォルトで基本的なgemパッケージをインストールするために自動実行される。
→自分で後からGEMFileを編集してgemパッケージをインストールしたい場合は、rails をnewする際に「-B」オプションを指定する。
・「config/application.rb」
→すべての環境で共通の設定ファイル。
ジェネレータの制御
config.generators do |g|
g.stylesheets false
end
→スタイルシートをgenerate時に自動作成しないよう制御する。
・gem「turboLinks」とは
ページ遷移の際にHTMLのheadタグに記載されたstylesheetとjavascriptをajaxに置き換えることで
ページを高速化する仕組み。
・「.scss」とは
CSSを拡張したもの。特徴としてはスタイル指定をネストして記載することができる。
Railsではコントローラを生成するごとにSCSSファイルも各々作成される。
・「bootstrap-sprockets」
?
・Bootstrap「navbar-inverse」
ナビゲーションバー全体の背景色を薄黒色、選択項目を濃黒色で表示する。
・rootを指定した場合のアクションを指定する。
「routes.rb」に下記のように記載することでルートを指定した際の処理を指定できる。
→root to: コントロール名#アクション名
勉強ログ ~21/55~
更新を3日ほどサボっていました。
今回は毎日書けるように努力していたのですけど、寄る年波には勝てませんでした。
さて、TechAcademyのカリキュラムの方も俄然本格的な内容になり、うなりながら進めている次第です。
そもそも、VisualStudioの時はインテリセンスに頼りきっていたので、Cloud9のエディタでメソッドの候補が表示されないのに気づいたときは絶望的な気持ちになりました...。やっぱりMicrosoftはすごかったんですね。
railsの方には大分慣れてきました。何となくコードを読めるぐらいにはなってきたかなといった具合です。1から書くのはやはりまだ難しいですが。
今日はここまで。そろそろRubyの構文も忘れ気味なので復習しないと。
時間:12:30~13:40 15:00-16:30 17:30-19:30 21:00~24:00
メモ:
・パーシャル
部分テンプレートのこと。
部分テンプレーとファイルの名称には、頭に「_」を付与する。(_form etc)
呼び出しもとでは以下のように記載する。
<% render 'form' %> …呼び出し時はファイル名の「_」は不要
・link_to
リンクを作成するメソッド。URLへルパでリンク先URLを指定する。
・URLへルパ
リンク先を表すURL。"rake routes" で表示された遷移先URLのPrefixに「_path」を
つけたもの。(相対的パス)
絶対URLにしたい場合は「_url」を代わりにつける。
※rake routes でprefixがモデル名のみである処理(GET/PATCH/PUT/DELETE)である場合は、
link_to等でURLへルパを指定する際に"モデル名の指定"のみにした場合でも
本来のへルパ名「モデル名_path(id)」と同じURLが生成される。
・指定したアクションに前処理を設定する。
before_action 事前実行処理名(シンボル記法) 範囲指定(only or except) [アクション名]
・REST
URLによって要求されるリソースを特定できる設計
・フラッシュメッセージ
画面に一度だけメッセージを表示したい場合に使える機能。
(例)notice:'メッセージを編集しました。'
→このコード自体がメッセージを表示するのではなく、後続のコードで
noticeに値が設定されているかを判定し、その結果表示の有無を決定する。
・data要素
HTMLに組み込まれるHTML外の処理。javascriptなど
→data: {confirm:"確認"}
・デプロイ
アプリケーションをサーバに配置して動作するようにすること。
・Gem
Rubyで使用するライブラリパッケージ
-インストール :bundle install XXX
-更新:bundle update XXX
・特定グループの場合のみインストールするgemを指定する場合
パターン1 … group:環境名 do ~ end
パターン2 … gem 'ライブラリ名','~バージョン',group: :グループ名
→自身でライブラリを追加する場合は、手動で「gem 'gemパッケージ名'」の記述を
gemfile.rb に追加し、bundle install XXX コマンドを実行する。
・環境で使用するDBの確認
「config/database.yml」に記載されている。
環境構成を変更する際は手動で更新する必要があり。
adapter: …接続先DBの名称を記載する。
encoding: …エンコードの指定
・Herokuにアプリケーションを作成する
1.herokuにアプリを作成 … heroku create herokuアプリケーション名
※heroku上のアプリケーション名は他のユーザー含め一意になるようにする。
→gitのリモートリポジトリが追加作成される。(名称:heroku)
2.herokuリポジトリのmasterブランチに作成したアプリケーションをpushする。(デプロイ)
git push heroku master
※ローカルのmaserブランチ以外をherokuにデプロイする場合
git push heroku branch:master (branch はブランチ名)
3.heroku上のデータベース初期化
heroku上でrakeを稼働しマイグレーションを実行する。…heroku run rake db:migrate
→マイグレーションの構文:「rake db:migrate」
4.完成
マイグレーションが成功したにもかかわらずアクセスできない場合はherokuを再起動する。
「heroku restart」
→解決しなければトラブルシューティングへ
・debug用gem「pry」
gemfile.rbに追加 … gem 'pry-debug', group: :development
(インストールについては別途参照)
■課題
・マイグレーションファイルの作成
rails generate migration "マイグレーション名" カラム名:データ型
→削除の場合は「destroy」に変更
・マイグレーションの実行
rake db:migrate [バージョン指定][オプション]
・gitから特定バージョンの一部のファイルを取得する。
git checkout コミットバージョンNo 対象ファイルパス
・各種へルパのオプションの書き方
次のどちらか
・オプション名:"設定値" (例)class:"form-control"
・オプション(シンボル記法) => "設定値" (例):class => "設定値"
勉強ログ ~16/55~
ここに至ってBootstrapを使用する課題が発生しました。
1,2週間前に勉強したいはずなのですが完全に忘れています。
「form_for」にクラス等の属性を設定したい場合はhtmlオプションを設定する必要があるのですね。ここに長々と時間を使ってしまいました。
railsの方もまだまだですね。特にビューの部分についてはややこしい感じがしているので反復練習が必要です。
なお、スケジュールがもうギリギリでやばい状態。
眠いのでここまで。
時間:19:00~21:00、23:50~00:30
メモ:
・「form_for」で生成されるformタグにhtmlのオプションを設定する方法
form_for(モデルオブジェクト,[オプション{}])
(例)form_for(@model,html:{class:"class",… }
→form_forの第2引数であるオプションにhtmlオプションを設定する。
→htmlオプションを使用するのは、form_forのオプションにclass属性がないから。
text_fieldやtext_areaにはあるので、普通にclass:""で定義する。
・BootStrap -「form-horizontal」
<div class="form-group">でグループ化したフォームをグループ内で水平位置で表示する。
→もう1パターンは「form-inline」フォームを使用する場合はどちらかを必ず指定する。
・Bootstrap Formによるコーディングの重要点
・input、select、textarea等要素には「form-control」クラスを必ず指定する。
・label要素には「label-control」要素を必ず指定する。
・labelタグの「for」要素
<label for="id属性">
→指定したID属性値を持つタグと関連付けされる。
→railsで作成されるinputタグには、「モデル名_カラム名」のIDが自動的に付与されるので、
label for=""にはこのIDを指定する。
・Bootstrapによるレイアウト
Bootstrapを用いてデザインする場合、レイアウトは画面横幅を12分割し、どの範囲を
使用するかを「col-sm-」などのPrefixを用いて指定する。
(必ず12分割したセルをすべて使い切ること。空指定も可。)
○Lesson6 -7
・バリデーション(エラーチェック)
validates 検証するフィールド名, 条件:{詳細:値,… } presence: true or false
(例)validates :name , length: { maximum: 20 } , presence: true
→「presence」は必須チェック(値が空でないかチェック)
・render アクション名
(例) render 'index'
→指定したアクションに遷移する。
勉強ログ ~17/55~
いよいよ難しくなってきました。
ええ、実際のところさほど複雑なことはやっていないのでしょうが、RailsのヘルパーをBootstrapで装飾しようとするともうちんぷんかんぷんで…。
かなりペースが落ちてしまっているので、何とか今日盛り返すつもりだったのですが、課題をやっているうちに提出までに4時間も経過していました。
それほどこだわって作ったつもりはないのですが、調べていたら悲惨なことになりました。
まあ仕方ないので、挫けず頑張ります。
時間:19:00~20:45、22:00~24:30
メモ:
・テキストエリア
<%= f.text_area cols:10 rows:4 %>
cols = 1行の文字数
rows = 行数
・Gitブランチの作成
<ローカルリポジトリにブランチを作成>
・masterブランチなどを元に(現在のブランチ)、ブランチを作成する (git branch 新ブランチ名)
・作成したブランチに移動する (git checkout 新ブランチ名)
・移動先のブランチでコミットする。(現在のブランチにコミットしていなければ、開発後にブランチ作成でも可。危ないので非推奨)
・ブランチでの開発が終わると、分岐元のブランチ(masterブランチなど)に戻る (git checkout master)
<リモートリポジトリへの反映>
・リモートリポジトリにブランチをプッシュする。(git push 登録名(ex.origin) ブランチ名)
<ローカルのブランチをマージする場合>
・元のブランチに作成したブランチの内容を取り込む (git merge 新ブランチ名)
<リモートのブランチをマージする場合>
・git pull 登録名 ブランチ名
勉強ログ ~16/55~
昨日は寝落ちしてしまったのでほとんど進みませんでした。
メンタリングで学んだことは、schema.rbやマイグレーションファイルはrailsで構成を管理しているので、手動で編集や削除をしないことと、コマンドで処理できることはできるだけコマンドで処理することをまず考えること。
結構小手先でいじって何とかしようとする性格なので、このことは肝に銘じておきたいと思います。
時間:21:00~21:30、22:30~23:30
メモ:
・render 'Action'…テンプレートファイルを呼び出す。railsが自動作成したコントロールでは省略されている。render先を変更することで、別画面に遷移するようにすることも可能。なお、renderで同画面遷移した場合は、入力値は保持した状態となる。
・redirect_to rooting_path…画面遷移。入力値は破棄する。
・「rails generate」コマンドでコントロールを作成した場合は、
「コントローラ ビュー config.rb」は整合性を保った状態で作成される。
---
・フォームからのパラメータ取得
フォームから送信されたパラメータは、コントローラ側の「params」で取得できる。
paramsの構造
{モデル名小文字 =>
{
属性名 => 値
}
}
(例)
{ message =>
{
:name => "名前",
:body => "内容"
}
}
・ストロングパラメータ
リクエストのパラメータをホワイトリスト形式で受け取る機能。(意図せぬパラメータの拒否)
→params.require(パラメータのキー).permit(カラム,カラム…(シンボル記法))
→params[キー]の中の"permit"で指定したカラムのデータだけを受け取る。
(例)
params.require(:message).permit(:name,:body)
勉強ログ ~15/55~
祝日も粛々とカリキュラムを進めています。(途中読書に脱線したのはおいといて)
Lesson6でとうとう本格的にRailsを使ったプログラミングが始まりましたが、一気に覚える量が増えたので、おっさんには中々覚えきれないです。
懐かしや20代までの記憶力...(バカなのは今も昔も一緒です。)
コンソールだけでもrails、SQLite、rubyと種類があって、どのコマンドがどのコンソールのものだったか、使おうとするたびに「どれだっけ」となってしまいます。
慣れの部分もあるでしょうが、先が思いやられる感じです。
とりあえずここから先は、実際に作成してビルドして確認することが増えてくるので、実践の中で覚えていければと思います。
『時間は寸分の狂いもなく確実に与えられるが、その量は冷酷なまでに限定されている。』
時間:15:00~16:00、18:30~19:30、21:30~23:30
メモ:
・新規プロジェクトの作成
rails new
・サーバーの起動
rails s
・Gitリポジトリの初期化
1.git init ・・・ リポジトリの作成
2.git add . ・・・ ローカルリポジトリにプロジェクトのファイルをすべて反映
3.git commit -m "Message" ・・・ コミットメッセージ付きでコミット
4.git remote add origin "GitのプロジェクトURL" ・・・初回のみ。反映先リポジトリの設定
5.git push origin master ・・・ ローカルのコミット内容をリモートリポジトリに反映
・コントローラーの作成
rails generate controller コントローラ名 アクション名
(例)rails generate controller messages index
→モデルを扱うコントローラの名称は、複数形に英単語で命名する。
・ルーティング
外部からのリクエストをどのようにコントローラとアクションに振り分けるかのルールを
「ルーティング」と呼び、「config/routes.rb」に記述する。
・ルーティングの確認
rake routes
・rootディレクトリを指定した場合のアクセス先を変更する。
root "コントローラ名#アクション名"
・モデルの作成
rails generate model モデル名 列名:データ型,…
(例)rails generate model Message name:string,body:string
→モデル名は1文字目を大文字、単語の単数系で作成する。
→一方、テーブル名の方は同じ単語の複数形で作成する命名規則がある。
→実際にデータベースにテーブルが作成されるのは、後述の「rake db:migrate」コマンドを
実行した時であり、実行したマイグレーションファイルの情報は「schema.rb」に記録される。
18:30~19:30
・モデル
モデルは「ActiveRecord::Base」クラスを継承して作成される。
モデルを作成した場合、テーブルには自動的に作成日時をと更新日時を記録するカラムが作成
される。(created_at、updated_at)NotNull制約付き。
・マイグレーション
SQLを使用せずにデータベースの情報を作成、更新する機能。
・マイグレーションの実行
rake db:migrate
→db/schema.rbファイルに実行スキーマの情報が記録される。手動での編集は禁止。
・データベースの確認
rails db
→SQLiteに接続し、DBコンソールを開くコマンド
.schema
→接続中のスキーマの定義情報を表示するコマンド。
・ID
マイグレーションファイル「schema.rb」には記載されていないが、マイグレーション実行時に
テーブルの主キーとして「ID」カラムが自動的に作成される。
・railsコンソールの起動
rails c ("c"は"Console"の略。略せずconsoleと打っても同様。)
・カラム情報の確認
モデル名.column_names
(モデル名は英単語の複数形、かつ1文字目が大文字であることに注意)
・データの登録
・SQL情報の作成
変数 = モデル名.new(カラム名:値、…)
(例)msg = Message.new(name:"Taro",body:"Hello")
・実行
変数.save
(例)msg.save
21:30~
・データの確認
モデル名.all
→モデル名は単数形の単語、かつ1文字目は大文字
SQLによる確認
1.rails db でSQLiteに接続
SELECT * FROM テーブル名;
※SQLで確認する際、テーブル名はモデル名の複数形であることに注意。
・DBのテーブルを確認する
DBコンソールに接続後「.table」(rails c(railsコンソール)ではないので注意)
・データSELECT方法のいろいろ
1.特定IDのデータを取得(単一データ)
モデル名.find(id)
→SELECT * FROM Table Where ID =id;
2.ID以外のカラムを指定して取得(単一データ)
変数 = モデル名.find_by(カラム名:値)
※変数はなくてもよい。
→1.2.はいずれも1件分の結果のみを返す。検索結果が重複した場合は、IDが小さいほうが
選択される。
3.whereによるデータ取得(複数データ)
モデル名.where(カラム名:値)
→SELECT * FROM Table Where ID = id;
※SQLiteでSQL文を発行した場合、結果が0件の場合は何も表示されない。
4.先頭、末尾データの取得(ID順)
・モデル名.first ・・・ 先頭データを取得
・モデル名.last ・・・ 最後尾のデータを取得
→「where」で条件の追加も可能
(例)モデル名.where(カラム名:値).first
・データの削除
1.選択削除
1.変数 = モデル名.find_by(カラム名:値)
→処理対象を検索して変数にいったん格納
2.変数.destroy
2.全削除
モデル名.destroy_all
・routesの設定
ルーティングの設定を行う「routes.rb」においてresourcesメソッドを使用することで、
リソース操作に必要なURLを自動的に作成することができる。
→C#-MVCのCRUD的なもの (Create、Read(List(Index)、Update、Delete))
(例)
Rails.application.routes.draw do
resources :messages →resources テーブル名のシンボル記法
end
※「:messages」の後ろに「, only:[特定アクション(シンボル記法)]」を記載することで、
特定のリソースファイルのみ作成するようにすることができる。
・URLへルパ
リソースに必要なURLを自動的に作成するもの
→へルパ名:アクション名_テーブル名_path
「_path」を「_url」とすることで、絶対URLの設定も可能。
・フォームの作成
フォーム等のビューを作成する際に「ERB」というファイルを使用する。
ERBはHTML文書にRubyのスクリプトを埋め込むためのライブラリで、C#MVCのASPX見たいなもの。
・スクリプトコードの埋め込み
1.<%= code %> ・・・codeを実行した結果を文字列として埋め込む
2.<% code %> ・・・codeは実行されるが、結果は埋め込まれない
3.<%# comment %> ・・・コメントの記載
・フォームへルパ
<%= form_for(@モデルオブジェクト ) do |f| %>
<% end %>
特定のモデルオブジェクトを作成、編集するためのフォームを自動生成する。
フォームへルパでモデルオブジェクトとフォームを関連づけることで、フォームの
入力値をモデルオブジェクトに割り当てたり、モデルオブジェクトを介してDBから
データを取得し、表示したりすることが可能となる。
・モデルオブジェクト初期化
モデルオブジェクト.new(引数)
・ページリダイレクト
redirect_to リダイレクト先URL,notice:'メッセージ'